Actualité Réseau ressourceries PACA

Lien vers le wiki
https://ressourceriespaca.fr/?actus
Description
Un blog simple avec la date et l'image de couverture avant le corps du texte
Fichier : ficheactu_Ressourcerie.zip
Télécharger
Année de réalisation
2024
Template
fiche
Actu style polaroid

Lien vers le wiki
https://ressourceriespaca.fr
Description
Code css à copier / coller
/* Style pour les blocs actus sur page accueil */
.style-vertical .bazar-card {
padding: 2em;
}
.style-vertical .bazar-card div.visual-area {
margin: 0;
margin-bottom:2em;
border-radius: 0;
}
.style-vertical .bazar-card {
border-radius: 0;
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 12px;
border: 1px solid #ebebeb;
background-color: white;
}
.style-vertical .bazar-card .visual-area {
height: 300px;
}
.white .bazar-card .title-area {
color: var(--secondary-color-1) !important;
text-transform: uppercase;
font-size: 1.4em;
line-height: 1.2em;
}
.bazar-cards-container{margin-bottom:2rem;}
Année de réalisation
2024
Template
adaptation css de card
Agenda CIVAM

Lien vers le wiki
https://cocotier.info/portailalimentation30/?RestitutionDeLetudeLinjustePrixDeNotre
Fichier : agenda_civam.zip
Télécharger
Année de réalisation
2024
Template
fiche
Agenda Kimiyo
Lien vers le wiki
https://kimiyo.fr/?AccueiL
Fichier : exemple_fiche_agenda_kimyo.zip
Télécharger
Année de réalisation
2022
Template
fiche
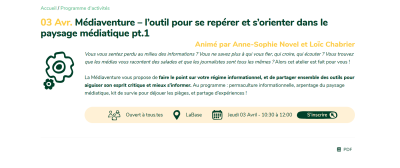
Agenda La base Gironde

Lien vers le wiki
https://labase-gironde.fr/?Programme-activites
Description
Dans ce template agenda, la description de l'atelier occupe la place la plus importante.
En bas de page un bandeau résume les infos essentielles :
- condition accès
- lieu
- date
- lien d'inscription ou lien visio le cas échéant
Au niveau technique,
- dans le titre la date est affichée en format court et d'une couleur différente
- dans le bandeau bas,l'affichage des dates est paramétré pour être affiché un toutes lettres : "Jeudi 03 Avril" et en francais.
En bas de page un bandeau résume les infos essentielles :
- condition accès
- lieu
- date
- lien d'inscription ou lien visio le cas échéant
Au niveau technique,
- dans le titre la date est affichée en format court et d'une couleur différente
- dans le bandeau bas,l'affichage des dates est paramétré pour être affiché un toutes lettres : "Jeudi 03 Avril" et en francais.
Fichier : fiche2.zip
Télécharger
Template
fiche
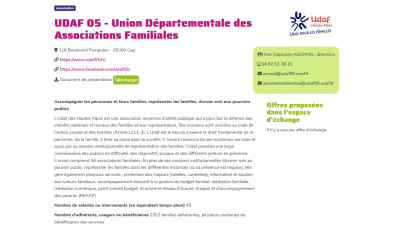
Annuaire Altitudes coopérantes

Lien vers le wiki
https://altitudescooperantes.fr/?AnnuairE
Description
Un annuaire classique avec les infos de contact, les liens et fichiers utiles, le logo, la description
Des fiches liées pour annoncer les offres d'emploi et le matériel mutualisable
Des fiches liées pour annoncer les offres d'emploi et le matériel mutualisable
Fichier : fiche32.zip
Télécharger
Année de réalisation
2024
Template
fiche
Annuaire LPED

Lien vers le wiki
https://lped.fr/?Membres
Description
L'affichage des onglets dépend des contenus de la fiche. Si aucune info n'a été saisie dans l'onglet alors l'onglet n'est pas affiché dans le rendu.
Sur certains onglets on affiche les fiches liées à la personne : les projets dans lequel elle est impliquée.
Sur certains onglets on affiche les fiches liées à la personne : les projets dans lequel elle est impliquée.
Fichier : fiche1lped.zip
Télécharger
Année de réalisation
2022
Template
fiche
Card avec réactions et nb de commentaires

Lien vers le wiki
https://ressources.csconnectes.eu
Description
Ce template est une adaptation de card.
[Attention] En 2025 avec l'arrivée de la 4.5 il existe une manière plus facile de créer un bloc custom à insérer dans l'un des blocs prévus de card - voir la doc
[Attention] En 2025 avec l'arrivée de la 4.5 il existe une manière plus facile de créer un bloc custom à insérer dans l'un des blocs prévus de card - voir la doc
Fichier : cardreactions.zip
Télécharger
Année de réalisation
2024
Template
template liste dynamique
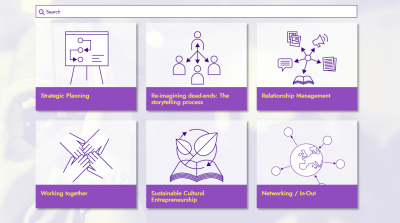
Card avec style coloré

Lien vers le wiki
https://platform.coopanimart.eu/?Overview
Description
Code CSS
/* Overview of all modules */
.bazar-card .title-area { color: var(--secondary-color-2); }
.style-square .bazar-card .content { background-color: var(--secondary-color-1); min-height: 80px;}
.style-square .bazar-card .visual-area {
object-fit: contain;
object-position: top;
background-color: #ffffff9c;
border-radius: 0;
box-shadow: rgba(0, 0, 0, 0.38) 5px 5px 5px;}
Année de réalisation
2024
Template
adaptation css de card
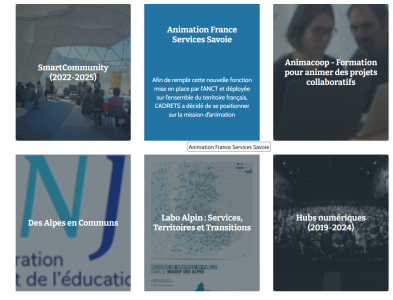
Card avec titre centré sur l'image

Lien vers le wiki
https://adrets-asso.fr/?Projets
Description
Une adaptation css de card permet d'afficher le titre centré sur l'image.
Un fond légèrement grisé est appliqué pour permettre la lecture lorsque l'image contient beaucoup de blanc.
Au survol de l'image, la zone de texte est affichée
Code CSS à copier coller
Un fond légèrement grisé est appliqué pour permettre la lecture lorsque l'image contient beaucoup de blanc.
Au survol de l'image, la zone de texte est affichée
Code CSS à copier coller
/* Personnalisation de l'affichage card type square avec effet survol */
.style-square .bazar-card .content {
position: absolute;
top: 0;
left: 0;
right: 0;
background-color: #2a3d459e;
padding: 1rem;
height: 100%;
max-height: 100%;
justify-content: space-around;
}
.style-square .bazar-card .content h4 {color:white;text-align:center;}
.style-square .bazar-card .text-area {
color: white;
font-weight: lighter;
display:none;
text-align:center;
}
.style-square .bazar-card .title-area + .subtitle-area {
text-align:center;
color: white;
}
a.bazar-entry{ transition: ease-in-out;}
.style-square .bazar-entry:hover .text-area{display:block;}
.style-square .bazar-entry:hover .content {background-color:var(--primary-color);}
Année de réalisation
2024
Template
adaptation css de card
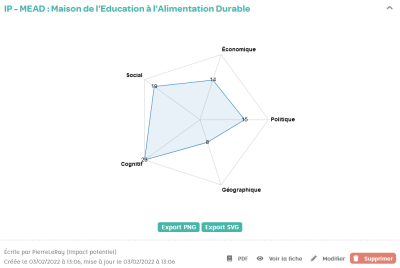
Graph radar

Lien vers le wiki
https://syalinnov.org
Description
Le graph de type radar est généré à partir des données saisies dans une fiche bazar : 5 notes pour 5 axes d'évaluation.
Ce type de rendu utilise une bibliothèque javascript vega
Ce type de rendu utilise une bibliothèque javascript vega
Fichier : template_toile_araignee.zip
Télécharger
Année de réalisation
2021
Template
fiche
Liste d'évènements

Lien vers le wiki
https://www.habitatparticipatif-france.fr
Fichier : agendalistesimple.zip
Télécharger
Année de réalisation
2024
Template
template liste twig (pas dynamique)
Liste de logos partenaires

Lien vers le wiki
https://ressourceriespaca.fr
Description
Affiche les images et si bf_url existe lien vers le site du partenaire dans un nouvel onglet
Une option de style avec le paramètre option="gray" permet d'afficher les images en noir et blanc puis les afficher en couleur au survol de la souris
Une option de style avec le paramètre option="gray" permet d'afficher les images en noir et blanc puis les afficher en couleur au survol de la souris
Fichier : flexgallery.zip
Télécharger
Année de réalisation
2024
Template
template liste twig (pas dynamique)
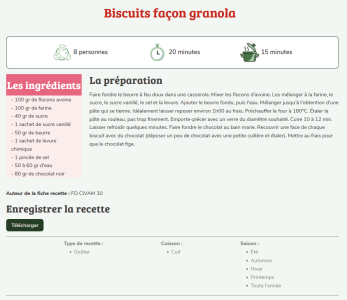
Recette

Description
Les icones sont issues de flaticon
Fichier : fiche5.zip
Télécharger
Année de réalisation
2024
Template
fiche
Ressource Habitat participatif

Lien vers le wiki
https://www.basededonnees-habitatparticipatif-oasis.fr/ressources/?FacetteRessource
Fichier : fiche4HPF.zip
Télécharger
Année de réalisation
2024
Template
fiche
Ressource simple sans image CARAVALIM

Lien vers le wiki
https://caravalim.org/?ressources
Fichier : fiche33.zip
Télécharger
Année de réalisation
2024
Template
fiche
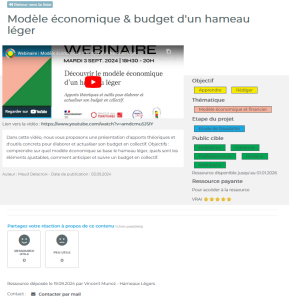
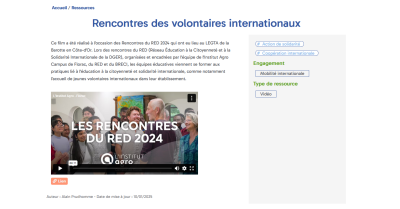
Ressource simple Supagro

Lien vers le wiki
https://lycee-agri-engage.fr/?Ressources
Description
Fiche ressource classique avec :
- des liens type fil d'ariane en haut de la fiche "Accueil / Ressources"
- une colonne pour les infos de classement thématique
- pour les vidéos insertion automatique du player (à partir de version yeswiki 4.4.5)
- l'image de présentation n'est pas répétée lorsqu'il s'agit d'une vidéo
- l'auteur et la date de dernière modif sont précisés en bas de fiche car sinon l'utilisateur non connecté n'avait pas acès à ces infos qui sont présentes sur la barre de rédaction
Fichier : ficheressource_supagro.zip
Télécharger
Année de réalisation
2024
Template
fiche
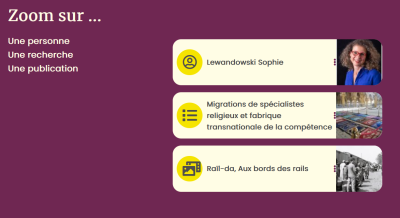
Ressources mises en avant

Lien vers le wiki
https://lped.fr
Description
Un template minimaliste utilisé ici pour mettre en avant une personne, un projet, une publication
Il est utilisé en page d'accueil avec l'option random qui permet de faire remonter des infos différentes à chaque visite sur le site
[Attention la manière de redimensionner l'image utilisée dans ce template est old, school, il faudrait réécrire la partie image]
Il est utilisé en page d'accueil avec l'option random qui permet de faire remonter des infos différentes à chaque visite sur le site
[Attention la manière de redimensionner l'image utilisée dans ce template est old, school, il faudrait réécrire la partie image]
Fichier : zoom.zip
Télécharger
Année de réalisation
2023
Template
template liste twig (pas dynamique)
