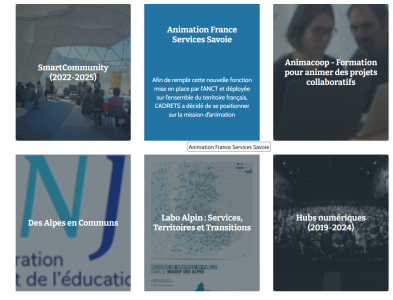
Card avec titre centré sur l'image

Lien vers le wiki
https://adrets-asso.fr/?Projets
Description
Une adaptation css de card permet d'afficher le titre centré sur l'image.
Un fond légèrement grisé est appliqué pour permettre la lecture lorsque l'image contient beaucoup de blanc.
Au survol de l'image, la zone de texte est affichée
Code CSS à copier coller
Un fond légèrement grisé est appliqué pour permettre la lecture lorsque l'image contient beaucoup de blanc.
Au survol de l'image, la zone de texte est affichée
Code CSS à copier coller
/* Personnalisation de l'affichage card type square avec effet survol */
.style-square .bazar-card .content {
position: absolute;
top: 0;
left: 0;
right: 0;
background-color: #2a3d459e;
padding: 1rem;
height: 100%;
max-height: 100%;
justify-content: space-around;
}
.style-square .bazar-card .content h4 {color:white;text-align:center;}
.style-square .bazar-card .text-area {
color: white;
font-weight: lighter;
display:none;
text-align:center;
}
.style-square .bazar-card .title-area + .subtitle-area {
text-align:center;
color: white;
}
a.bazar-entry{ transition: ease-in-out;}
.style-square .bazar-entry:hover .text-area{display:block;}
.style-square .bazar-entry:hover .content {background-color:var(--primary-color);}
Année de réalisation
2024
Template
adaptation css de card