Index
File Transfer Protocol (FTP)
Prêt à mettre les mains dans le cambouis ?
Les codes sources de votre wiki sont hébergés sur un serveur web. Pour y accéder il est nécessaire de demander à l'administrateur de votre wiki : l'hote, l'identifiant et le mot de passe.
Quel logiciel utiliser ?
Le logiciel libre Filezilla permet d'accéder aux dossiers sur un serveur distant et d'y ajouter de nouveaux fichiers.Dans quel dossier faut-il mettre les templates ?
Les templates personnalisés doivent être placés dans le répertoire :/custom/templates/bazar
Tous les fichiers de ce répertoire seront conservés lors de la prochaine mise à jour de votre wiki.
Attention en aucun cas vous ne devez éditer les fichiers présents dans les autres dossiers !
Index
Accessibilité
1. De quoi parle t-on ?
1.1 Définition
Selon le W3C Web Accessibility Initiative (WAI) :
L’accessibilité du web signifie que les sites web, les outils et les technologies sont conçus et développés de façon à ce que les personnes handicapées puissent les utiliser. Plus précisément, les personnes peuvent :
- percevoir, comprendre, naviguer et interagir avec le web
- contribuer sur le web
L’accessibilité du web comprend tous les handicaps affectant l’accès au web, en particulier le handicap :
- auditif
- cognitif
- neurologique
- physique
- de la parole
- visuel
L’accessibilité du web bénéficie également aux personnes sans handicap, comme par exemple :
- les personnes utilisant un téléphone mobile, une montre connectée, une télévision connectée, et autres périphériques ayant des petits écrans, différents modes de saisie, etc.
- les personnes âgées dont les capacités changent avec l’âge
- les personnes ayant un « handicap temporaire » tel qu’un bras cassé ou perdu leurs lunettes
- les personnes ayant « une limitation situationnelle » comme être en plein soleil ou dans un environnement où elles ne peuvent pas écouter l’audio
- les personnes utilisant une connexion internet lente ou ayant une bande passante limitée ou onéreuse
1.2 Concrétement, sur quoi agir ?
Voici quelques considérations de base à prendre en compte pour un design plus accessibles aux personnes en situation de handicap :- Proposer des alternatives textuelles à tout contenu non textuel : Le contenu non textuel, ce sont les différents supports visuels de votre site web, les images, icônes, tableaux, etc. Pour percevoir ces éléments, les personnes mal ou non-voyantes ont besoin de description alternatives, qui pourront être lues par leur lecteur d’écran.
- Faciliter la perception visuelle et auditive du contenu : Gardez bien à l’esprit que votre utilisateur peut ne pas être en mesure de bien percevoir certains contenus, il faut donc lui faciliter la vie. Évitez, par exemple d’utiliser la couleur pour faire passer des informations ; Faites attention à respecter un niveau de contraste suffisant entre votre texte et le fond ; N’utilisez pas de musique de fond qui perturberait l’utilisation d’un lecteur d’écran, etc.
2. Les outils d'analyse
Outil d'analyse global de l'accessibilité : WaveAnalyse du contraste couleur : Contrast-checker
Extension Firefox WCAG color contrast checker permet d'analyser en direct tous les éléments d'une page
3. Améliorer l'accessibilité de son Wiki
Télécharger le fichier Capture_dcran_20240116_165139.pngVous pouvez agir simplement sur l'accessibilité de votre YesWiki lors de la configuration de vos images.Lors de l'ajout d'une image, dans les paramètres avancés :
- Compléter le champ "Texte de remplacement" par une phrase simple ou des mots-clés décrivant l'iamge que vous ajoutez. Par exemple, le lecteur d'écran d'une personne mal-voyante lira cette phase pour permettre à la personne de comprendre l'image.
- Cochez "Non" à l'option "Permettre de cliquer sur l'image pour l'afficher en grand", afin de faciliter la navigation en évitant d'envoyer votre utilisateurs vers l'image en pleine page sans possibilité "simple" de reotur en arrière.
Pour aller plus loin : https://www.w3.org/WAI/tips/fr
Index
Afficher des logos de partenaires
Quelques adaptations de templates bazar pour afficher joliment les logos des partenaires :Option 1 : utiliser photobox
Avec un peu de css, les logos sont affichés avec une hauteur uniformeet ici ils sont en gris puis repassent en couleur au survol de la souris
""<style>
.pbgallery {
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
gap: 3em;
padding: 2em;
}
.pbgallery li a:hover { box-shadow:none;}
.pbgallery li img{
-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */
filter: grayscale(100%); /* Firefox */ }
.pbgallery li:hover img{
-webkit-filter: grayscale(0%); /* Chrome, Safari, Opera */
filter: grayscale(0%); /* Firefox */
}
.pbgallery li:hover{
-webkit-transform: scale(0.9);
transform: scale(0.9);
}
.pbgallery a { overflow: visible; background: transparent; }
.pbgallery a img { width: auto; height: 100px; }
</style>""
Index
Ajouter du css personnalisé
Si vous avez besoin de faire des petites modifications sur le style de votre wiki, il est possible d'ajouter du code CSS en ligne, sans avoir besoin d'accéder au serveur.La page PageCss est chargée après les autres feuilles de style, de ce fait vous pouvez surcharger une classe css ou en déclarer de nouvelles, elles seront prises en compte.
Si vous n'avez pas peur d'un peu de code
Des variables CSS sont disponibles dans le thème Margot pour vous aider à affiner le design :
couleur des titres
couleur des liens
couleur de la barre de menu...
Sur chaque wiki, il existe une page nommée PageCss qui permet d'ajouter du code CSS pour définir des styles personnalisés
Un extrait de code est disponible par défaut dans PageCss :
/* :root { */
/* couleur des titres */
/* --title-h1-color:var(--neutral-color); */
/* --title-h2-color:var(--primary-color); */
/* --title-h3-color:var(--secondary-color-1); */
/* --title-h4-color:var(--secondary-color-2); */
/*}*/
Ce code définit des variables de couleurs qui s'appliquent à l'ensemble du wiki.
Titre de niveau 1 - couleur neutre
titre de niveau 2 - couleur primaire
titre de niveau 3 - couleur secondaire 1
titre de niveau 4 - couleur secondaire 2
Dans l'exemple qui est fournit par défaut vous remarquez les caractères /* et */ : c'est le code pour commenter une ligne, c'est à dire signaler qu'elle ne doit pas être appliqué.
Titre de niveau 1 - couleur neutre
titre de niveau 2 - couleur primaire
titre de niveau 3 - couleur secondaire 1
titre de niveau 4 - couleur secondaire 2
Dans l'exemple qui est fournit par défaut vous remarquez les caractères /* et */ : c'est le code pour commenter une ligne, c'est à dire signaler qu'elle ne doit pas être appliqué.
Si vous souhaitez commencer la personnalisation il faudra d'abord enlever les commentaires pour les lignes que vous souhaitez personnaliser :
:root {
--title-h4-color:var(--neutral-color);
}
Il est possible d'utiliser soit les couleurs en hexadecimal (#092e67) soit les variables de couleurs qui correspondent à la palette de couleurs que que vous avez choisies via la page Apparence
[IMPORTANT!]Après avoir fait une modif de style CTRL + MAJ + R pour vider le cache du navigateur
Index
Ajouter un effet au survol de l'image
Yeswiki utilise une bibliothèque css nommée Izmir qui permet d'ajouter facilement des effets au survol d'une image.1ere étape : insérer une image et ajouter un texte

{{attach file="undraw_teaching_f1cm.png" desc="image undraw_teaching_f1cm.png (86.0kB)" size="medium" class="left" caption="Texte de la vignette apparait au survol de la souris"}}
Lorsque vous ajoutez une image avec le bouton fichier (fonction attach), il est possible de saisir un "texte de la vignette" - il sera visible au survol de l'image. Ce texte apparait dans votre code avec le paramètre caption="mon texte"
2eme étape : paramètres avancés

La couleur de fond est maintenant présente sur l'ensemble de l'image, le texte est centré.
D'autres options comme l'apparition de bordures ou le zoom sur l'image apportent un dynamisme lors du survol.
A ce jour il semble que texte surgissant et gradient ne fonctionnent pas
3eme étape : personnalisation plus fine

Pour modifier la couleur, il est possible de définir spécifiquement la propriété background-color de l'opbjet figcaption.
ici j'ai ajouté une classe css 'custom-izmir' afin de ne modifier que le 3eme exemple
Code attach avec la classe css ajoutée :
{{attach file="undraw_teaching_f1cm.png" desc="image undraw_teaching_f1cm.png (86.0kB)" size="medium" class="left c4-izmir c4-gradient-top custom-izmir" caption="Texte de la vignette apparait au survol de la souris"}}
Ajout de code css pour modifier la couleur :
""<style>.custom-izmir figcaption{background-color:#ea663c;}</style>""
Remarque : si votre image comporte un fond transparent, vous serez certainement gênés par une couleur de fond bleu appliquée sous votre image, dans ce cas vous pouvez modifier la couleur de fond avec le code css suivant :
.c4-izmir { --primary-color: transparent;}
Index
Ajuster le bandeau
Le format conseillé pour l'image du bandeau est 1920*300px.Vous pouvez utiliser une image plus haute si besoin. Mais notez que la partie visible de l'image dépendra du contenu textuel contenu dans la section.
Le code qui est proposé dans le bandeau permet de gérer un image de fond avec du texte dessus.
Comment ajuster un bandeau contenant seulement une image ?
paramètre height dans l'action section : attention au comportement en responsivesauts de ligne : comportement un peu aléatoire
Css pour ajuster la hauteur en fonction de la taille de l'écran
@media only screen and (min-width: 600px) {
#yw-header .background-image {
min-height: 300px;
}
}
@media only screen and (max-width: 370px) {
#yw-header .background-image {
min-height: 56px;
}
}
Combiner une image et une couleur de fond
La propriété CSS background-blend-mode permet d'associer la couleur de fond bgcolor et l'image. Cela permet de faire ressortir un texte
{{section bgcolor="#172983" class="white full-width text-center cover home-header img-colored" file="image-bandeau.jpg" }}
======Le titre de mon projet======
{{button class="btn-primary" link="Projet" text="Découvrir le projet" }} {{button class="btn-primary" link="Contact" text="Nous contacter" }}
{{end elem="section"}}
""<style>
.img-colored{background-blend-mode: soft-light;}
</style>""
Coller la 1ere section à la barre de menu
Dans l'idéal - le bandeau du haut de votre page est défini dans PageHeader, dans ce cas, le contenu de votre section ser collé correctement au menu, vous n'avez rien à faire.Il arrive de ne pas souhaiter utiliser PageHeader, mais d'avoir une section en pleine largeur sous le menu. Si elle est définie dans le contenu de la page alors il y aura une bande blache entre votre menu et la section.
/* Correction pour enlever l'écart entre barre de menu et contenu de la page main-container.css */
@media (min-width: 1200px){
#yw-main {padding: 0;}
}
Index
Améliorer la lisibilité du bouton "S'inscrire"

/* Mise en avant du bouton s'inscrire sous le formulaire de connexion */
.login-form-modal .btn-default{border: 1px solid var(--primary-color);}
.login-form .btn-default{border: 1px solid var(--primary-color);}
Index
Astuces CSS
Voici quelques pistes pour ajouter des effets de styles dans vos pages....
Aucun résultat
- ...
- {{ page + 1 }}
Index
Autres réglages avancés
Limiter la longueur du texte affiché
Ces propriétés peuvent être utiles sur les affichages de vignettes style card ou agenda lorsqu'on ne souhaite pas avoir des titres trop longsLa propriété css text-overflow : ellipsis permet de remplacer le texte qui dépasse par ...
Ressource utile : weblogin.fr/blog/116-css-text-overflow-ellipsis-sur-plusieurs-lignes
Line-clamp peut aussi être utile
C'est la propriété qui est utilisée dans card lorsqu'on choisit le nb de lignes à afficher pour le sous-titre
Ressource utile : css-tricks.com/../line-clamp/
Index
Adaptation du style sur un template existant
Les templates dynamiques "card" offrent énormément d'options de personnalisation. Explorez les différentes combinaisons possibles : vertical, horizontal, ainsi que différentes informations mises en avant dans les emplacements titre / sous-titre /zone flottante / footer.Quelques exemples d'adaptation css à partir du template card
Index
Avant de se lancer
La structure de votre formulaire est-elle stable ?
Lorsque vous réalisez un template de fiche il va faire appel à un certain nombre de champs contenus dans votre formulaire. Si la structure de votre formulaire évolue, les nouveaux champs ne seront pas pris en compte.C'est pourquoi il est recommandé de se lancer seulement quand les données sont stabilisées, à moins de pouvoir faire appel très facilement à la personne qui a concu le template.
Quelques astuces pour insérer des éléments de mise en forme
Custom HTML
Le constructeur de formulaire bazar permet d'insérer à l'endroit que vous souhaitez du contenu en html.Utilisez cette possiblité pour ajouter un encadré autour d'un groupe d'informations :
<div class="well">
infos de votre formulaire
date
heure
lieu
</div>
De la même manière, vous pouvez insérer une image, un picto, mettre en colonne...
PageCSS
En inspectant le code de votre page, vous avez la possibilité de voir quelles sont les classes css utilisées dans le rendu de votre formulaire, ainsi vous pouvez surcharger ces classes dans PageCss et modifier la mise en forme.exemples :
pour mettre un fond de couleur au fiches ressource
.id5 {background-color:yellow;}
mettre en forme les titres des fiches bazar
.BAZ_fiche_titre {
color:var(secondary-color-2);
border-bottom:2px solid var(--primary-color);
}
Afficher les champs de type texte long en colonnes
.id4 .field-textelong {
column-count: 2;
}
Masquer un champ à l'affichage (mais le garder accessible via les filtres facettes)
.id4 [data-id="checkboxListeDepartementbf_checkbox_group"]{display:none;}
Index
Choisir des illustrations
A propos de l'utilisation des images
Pour rappel, le droit français de la propriété intellectuelle est très clair : Le droit d’auteur protège toutes les œuvres de l’esprit, quels qu’en soient le genre, la forme d’expression, la destination ou le mérite. Le critère fondamental est celui de l’originalité, entendue comme « l’empreinte de la personnalité de son auteur ».La protection par le droit d’auteur confère au titulaire une exclusivité sur le droit d’autoriser ou d’interdire l’utilisation ou la réutilisation de son œuvre.
Le droit d’auteur est le droit des créateurs.
L’article L.111-1 du CPI prévoit que « l’auteur d’une œuvre de l’esprit jouit sur cette œuvre, du seul fait de sa création, d’un droit de propriété incorporelle exclusif et opposable à tous ».
Source : economie.gouv.fr
Autrement dit : toute image que vous trouvez sur le web est soumise au droit d'auteur (sauf mention contraire - licence creative commons par exemple), vous ne pouvez pas l'utiliser sans posséder une licence... Et pour info il existe des robots qui scannent le web et même un petit wiki inconnu peut être repéré et puni d'une amende d'environ 500€ par image utilisée de manière indue.
Quelques sites pour trouver des belles illustrations libres de droit
des dessins au trait modernes et joyeux
https://blush.design/https://cocomaterial.com/
https://undraw.co/illustrations
des photos
https://unsplash.com/frElements graphiques, photos, illustrations
https://www.freepik.com/Format des images
Il y a 2 paramètres qui comptent dans le poids (en ko) de vos images :- leur taille (largeur et hauteur) exprimée en nb de pixel
- leur qualité en dpi ou en %
La taille
Il est très facile de redimensionner une image, n'importe quel outil de visualisation d'une image le permet.Quelle dimension choisir ?
- Full HD (1920 x 1080 pixels) est la dimension d'un écran PC, dans tous les cas il n'est jamais utile d'avoir une image plus large que ca !
- la largeur de la partie centrale de la page d'un wiki c'est 1100px, donc une demi-colonne 550px
La qualité
Avec des logiciels de traitement de l'image (ou avec des services en ligne) on peut optimiser une image en baissant sa qualité sans que ce ne soit visible à l'oeil.Avec gimp quand on enregistre en jpeg il y a possibilité de régler la qualité, baisser à 70% permet de réduire significativement la taille de l'image.
Le format webp est un format d'image optimisé pour le web, les fichiers sont léger pour une qualité d'image correcte.
Autres traitements pour réduire le poids
Des outils tels que dither.it permettent de réduire le poids en dégradant volontairement l'image : réduction du nb de couleur et effet de texture...
Index
Cibler les attentes des utilisateurs
Lorsqu'on parle d'ergonomie, il ne s'agit pas seulement d'être joli et bien assorti, l'enjeu est de guider des utilisateurs au sein de votre projet.A quels besoins répond le site ?
Besoin d'appartenance à un groupeBesoin d'infos pointues
Plaisir de la découverte
Faire ensemble
Quelques exemples d'utilisateurs d'une plateforme collaborative
Nouvel arrivant
> cherche à mieux connaitre le projet et la communauté> cherche des infos utiles pour lui / sur sa problématique du moment
> souhaite savoir comment participer éventuellement - conditions d'utilisation du site
visiteur observateur
Observateur inactif
> recoit les infos> observe les contributions des autres
> fait le pont avec d'autres projets dans lesquels il est plus actif
> repère les tâches ou les étapes dans lesquelles s'impliquer plus tard
Les réactifs
> connait bien le projet global> répond aux invitations des proactifs
> en recherche d'informations précises (fonction gare centrale)
> contribue quand on le lui rappelle, sur les sujets qui le touchent directement
Les proactifs
> met en place les outils et pense les interactions entre membres> contribue régulièrement
> anime la communauté, rythme le projet
> veille sur les usages des membres et fait évoluer les outils
Prenez le temps de dresser le portrait de vos utilisateurs
A quelle situation est confronté l'utilisateur ? De quoi a t il besoin pour avancer ?Notez pour chacun ce qui peut le rassurer, le motiver mais aussi ce qui peut le perturber, le rebuter...
Voici une petite fiche pour penser à vos utilisateurs en profondeur ...
Fiche persona pour décrire le profil des utilisateurs
Index
Concevoir un formulaire
L'outil base de données permet de concenvoir un formulaire sur mesure afin de collecter des données.
Créer et modifier des formulaires Bazar
Pour gérer les formulaires, il faut se rendre sur l'onglet « Formulaires » de la partie base de données de YesWiki.- Menu roue crantée en haut à droite du wiki.
- Entrée « Base de données ».
- Onglet « Formulaires ».

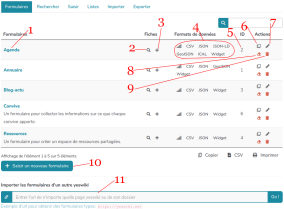
Pour chaque ligne, et donc chaque formulaire, on a donc les informations suivantes (les nombres en rouge sur la capture d'écran correspondent aux numéros dans la liste ci-après).
1 – Le nom du formulaire. C'est le nom sous lequel ce formulaire apparaîtra pour vous.
Parfois ce nom est suivi de quelques mots de description (dans l'exemple ci-contre c'est le cas des formulaires Convive et Ressources)
2 – Ce petit bouton en forme de loupe vous permet d'accéder à la recherche parmi les fiches de ce formulaire. Le comportement est alors similaire à celui qu'on aurait avec l'onglet « Rechercher » en haut de page.
3 – Ce petit bouton en forme de « + » vous permet d'accéder à la saisie de fiches pour ce formulaire. Le comportement est alors similaire à celui qu'on aurait avec l'onglet « Saisir » en haut de page.
4 – Chacune des icônes ou libellés dans ce groupe permet de déclencher l'export, la diffusion ou la publication selon le format indiqué.
5 – Il s'agit de l'identifiant (ou nom) du formulaire pour YesWiki. Vous n'aurez a priori pas à utiliser ce nom.
6 – Ce petit bouton permet de dupliquer un formulaire afin de s'en inspirer pour en construire un autre en partie similaire sans avoir à tout refaire.
7 – Ce petit bouton en forme de crayon permet d'accéder à la modification du formulaire.
8 – Cette petite gomme permet de supprimer toutes les fiches du formulaire. Attention, il n'y a pas de moyen de récupérer des fiches supprimées.
9 – Cette petite poubelle permet de supprimer le formulaire. Attention, il n'y a pas de moyen de récupérer un formulaire supprimé.
10 – Ce bouton permet de créer un nouveau formulaire.
11 – Vous pouvez, si vous avez repéré sur un autre YesWiki un formulaire qui vous conviendrait, utiliser ce champ pour saisir l'adresse du wiki en question. Vous serez ensuite guidés pour récupérer le ou les formulaires qui vous intéressent sur ce wiki.
Les différents champs utilisables dans un formulaire
Lorsque vous créez ou modifiez un formulaire, une palette de champs est mise à votre disposition sur la droite de l'écran.Liste détaillée des champs possibles sur le wiki formations.yeswiki.net
Index
Extension Json dans le navigateur
Dans l'interface Bazar (Base de données) vous avez défini des identifiants pour chaque champ de votre formulaire. Ces identifiants sont utilisés pour stocker les informations à chaque fois qu'un utilisateur saisi une fiche.Afficher les données brutes
Pour vérifier vos identifiants et voir comment Yeswiki stocke les données, vous avez la possibilité d'afficher les données brutes.Lorsque vous consultez une fiche, ajoutez /raw à la fin de l'url
exemple :
https://pratic-coop.fr/?EcoclouD/raw
Json Lite : Extension firefox pour rendre plus lisible
Les données brutes sont stockées dans Yeswiki au format json, une extension firefox permet de formater l'affichage json : extension Json Lite.Pour installer l'extension dans firefox : Ctrl + Maj + A
Rechercher dans les Add-Ons mozilla le mot clé "Json", sélectionner "Json Lite" et installez.
Une fois l'extension installée, retournez sur votre wiki et consultez les données brutes, ca devrait être plus confortable !
Index
Création de compte utilisateur
Par défaut la création de compte est possible grâce au bouton "S'inscrire" présent sur le module de connexion.Personnaliser le formulaire de création de compte
1. Créer un formulaire "Inscription" via le module "Roue crantée/Formulaires"2. Insérer le formulaire dans une page - il est possible de préciser un lien vers une page spécifique après la validation du formulaire (ex une page bienvenue)
3. Modifier les options de connexions pour remplacer le lien du bouton s'inscrire par un lien vers votre nouvelle page
Modifier le formulaire de connexion
PageLoginCréer une page Mon Compte
option userisowner
Index
Créer un template de fiche
Les templates personnalisés sont écrits au format twig. C'est un langage qui permet le formatage en html et l'appel à des données bazar, tout en restant facile à lire.Dans quel dossier du serveur faut-il placer les fichiers ?
Un template de fiche doit être nommé fiche-id.twig (id étant l'identifiant du formulaire).Les templates personnalisés sont chargés depuis le répertoire custom/templates/bazar/.
ATTENTION, toutes les fiches possedant cet ID de formulaire seront avec le look personnalisé plutot que le look proposé par défaut... pour pouvoir réutiliser les templates, il faut enlever fiche-id.twig (ou le renommer avec un .old)
Exemple de code source
Pour démarrer, vous pouvez copier ce code dans votre dossier custom/templates/bazar/, puis le coller dans le fichier fiche-x.twig (avec x = le numero identifiant de votre formulaire).Il vous reste ensuite à adapter votre mise en page.
{# Exemple d'un template agenda #}
<h1 class="BAZ_fiche_titre">{{fiche.bf_titre}}</h1>
<div class="parent">
<div class="enfant">
<p><b><span> Du </span> {{ html.bf_date_debut_evenement }} <span> au </span> {{ html.bf_date_fin_evenement }}</p></b>
<p>{{html.bf_description}}</p>
<br>
{% if fiche.bf_adresse %}
<p><i class="fas fa-map-marker"> </i> {{ fiche.bf_adresse }} {{ fiche.bf_code_postal ~ ' ' ~ fiche.bf_ville }}</p>
{% endif %}
{% if fiche.bf_site_internet and not (fiche.bf_site_internet == 'http://') %} <p><i class="fas fa-link"> </i> {{ format(fiche.bf_site_internet)|raw }}</p>{% endif %}
<br>
<h3> En savoir plus </h3>
{{html.fichierfichier|raw}}
</div>
<div class="enfant">
{% if fiche.imagebf_image is not empty %}
{# you can choose width, height (in px) and mode "fit" or "crop" #}
{% set imageFileAddr = urlImage({fileName:"files/#{fiche.imagebf_image}",width:500,height:500,mode:"crop"}) %}
{% if not(imageFileAddr is same as(false) or imageFileAddr matches '/^\\d+$/') %}
{# imageFileAddr is not false or not integer otherwise error #}
<img
class="center custom-entry"
alt="{{ fiche.bf_titre|e('html_attr') }}"
src="{{ imageFileAddr }}"
/>
{% endif %}
{% endif %}
</div>
</div>
Index
Créer un template de liste
Les templates personnalisés sont écrits au format twig. C'est un langage qui permet le formatage en html et l'appel à des données bazar, tout en restant facile à lire.Dans quel dossier du serveur faut-il placer les fichiers ?
Il n'y a pas de convention de nommage pour votre template .twig .Les templates personnalisés sont chargés depuis le répertoire custom/templates/bazar/.
Structure du code (template non dynamique)
Votre fichier mon-template.twig contiendra le code suivant :
{% if fiches|length > 0 %}
{% for fiche in fiches %}
<div>{{ fiche.bf_titre }}</div>
{% endfor %}
{% endif %}
{{ pager_links }}
Le template de fiche est basé sur une boucle "for" qui permet de parcourir les fiches, à vous de définir ce que vous affichez comme information pour chaque fiche.
Quelques syntaxes utiles
{{ fiches|length }}
{{ fiche.champ }}
{{ param.optioncustom }}
Index
Droits d'accès aux pages (lecture / écriture)
Yeswiki est livré par défaut avec un niveau d'ouverture maximal : lecture et écriture sur toutes les pages autorisé à tous. Cette configuration permet de tester l'outil très vite en permettant à un groupe de personne de commencer à rédiger des contenus.
Le web n'étant pas peuplé de bisounours, je recommande de limiter l'accès en écriture sur les pages de votre YesWiki.
Les modifications de droits d'accès ne peuvent être réalisées que par un administrateur
Modifier les droits par défaut
Les droits par défaut s'applique à toutes les nouvelles pages qui seront créées.Gestion du site / Onglet Fichier de conf
Modifier les droits sur les pages existants

Gestion du site / Droits
Si votre YesWiki possède beaucoup de pages, il est possible de filtrer ces pages pour ne faire apparaitre que les pages simples, ou que les pages crées via un formulaire en ajoutant à la fin de l'url le paramètre "&filter=id_formulaire"
Exemple :
https://www.encre-bleue.com/?GererDroits&filter=7
dans cet exemple on affiche les droits sur les pages qui concernent le formulaire 7
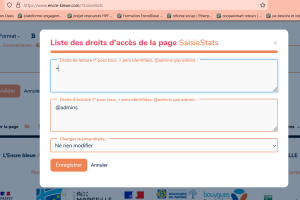
Modifier les droits d'une page en particulier

Ce lien est identifié par une icone cadenas et le libellé : Propriétaire : ...
En cliquant sur le lien vous affihez les droits spécifiques à la page et vou pouvez les modifier.
Codes à utiliser pour définir les droits
* autorise Tous les visiteurs+ autorise Les utilisateurs connectés
% autorise Le propriétaire de la page
@admins autorise Les membres du groupe admin
JeanClaude autorise uniquement l'utilisateur dont l'identifiant est JeanClaude
Index
Editeur de code
Les templates peuvent être édités avec n'importe quel éditeur de texte basique, néanmoins il existe des outils de développement qui peuvent apporter un peu de confort en permettant la coloration syntaxique et l'autocomplétion de votre code.Si vous n'avez pas encore d'éditeur de code, je vous conseille d'installer VsCodium
Index
Exemples d'utilisation de formulaires
Quelques wikis à visiter pour explorer le champ des possibles
Partage de fiches d'animation : https://interpole.xyz/?TechFor
Cartographie de producteurs : https://cliketik.fr
Inventaire d'initiative de territoire : https://ripostecreativebretagne.xyz/?PagePrincipale
Inventaire de biodiversité : https://inventaire.collectif-lesfolepis.org/?Inventaire
Galerie photo : https://nuitdeschercheurs-france.eu/?2023
Communauté de pratique : https://ecocloud.s-mart.fr/?Accueil
Index
Exemples de template de fiche
Voici quelques exemples de mise en forme pour démarrer.Pour les réutiliser :
- copier les codes sources de ces templates,
- coller le fichier dans votre dossier /custom/templates/bazar
- renommer le fichier avec le numero identifiant de votre formulaire
- adaptez le contenu à votre guise
Index
Exercices
Niveau 1 🥉 Importer un formulaire existant
En moins de 3 minutes créez le même formulaire que le formulaire des tutos "Anim Comment faire pour" sur le wiki de https://reseau.s-mart.fr/ avec les listes associées adminNiveau 2 🥈 Modifier le formulaire agenda et paramétrer l'affichage du calendrier
Ajouter une liste de choix pour décrire le type de réunion : réunion d'équipe, de bureau, de CAAfficher sur la page d'accueil de votre site
- les 5 prochains évènements
- avec une icone particulière si cet évènement est en présence ou a distance
- et une couleur signifiant réunion d'équipe, de bureau, de CA
Niveau 3 🥇 Créer un nouveau formulaire
Vous permettez à des paysans de décrire leur exploitation, le nombre de vaches, volailles, moutons, le nombre d'hectares de l'exploitation...- s'il possèdent des volailles, leur proposer la possibilité de préciser le nombre de poules, canards, lapins
- Affichez un tableau qui résume :
- pour chaque exploitation afficher le nombre total d'animaux
- le total de chaque catégorie d'animal ainsi que les surfaces totales de toutes ces exploitations
Index
A vous de jouer
Personnalisez le style dans une page simple
⭐ Niveau 1- Modifier le style du titre de niveau 1 : taille plus grosse, caractères majuscule, titre centré
- Aligner le contenu des 4 colonnes du programme en haut des blocs
- Arrondir le bord des boutons
⭐⭐ Niveau 2
- Ajouter une animation au mot programme pour faire apparaitre le texte progressivement (fade in)
- Ajouter une animation au titre principal pour faire apparaitre les lettres une par une
⭐⭐⭐ Niveau 3
- Modifier la couleur de fond de la section programme afin de mettre un dégradé allant du bleu foncé (couleur primaire) au bleu azur (couleur secondaire 2)
- Aligner les boutons en bas des cadres du programme
Index
A vous de jouer
⭐ Niveau 1Petites adaptations de mise en forme en utilisant seulement le CSS
exemple des fiches agenda / sur la fiche évènement coding-party :
- personnaliser le css pour masquer certains label
- supprimer le trait après le titre modifier la couleur du texte de description
⭐⭐Niveau 2
Cette étape intermédiaire est facultative - L'idée est de commencer à jouer avec le code HTML pour préparer le rendu souhaité : copier le code HTML généré par Yeswiki pour afficher une fiche / le coller dans une page / le modifier
Copier et modifier le code HTML
image Capture_fiche_agenda.png (80.2kB)
- inspecter le rendu de la fiche coding-party et copier le code HTML qui correspond au rendu de la fiche : entre
<div class="BAZ_cadre_fiche id2"> .... </div>
- coller dans une page de votre wiki TemplateAgenda
- Modifier le code HTML pour créer un encadré avec date et lieu de l'évenement placé sous le titre et avant la description comme sur le modèle ci-contre
⭐⭐⭐Niveau 3
Créer un template twig pour appliquer cette mise en forme à toutes les fiches agenda
- accéder au serveur et créer le dossier custom/templates/bazar
- copier votre code HTML dans un fichier nommé fiche-2.twig
- remplacez les textes de l'évènement par un affichage dynamique de la valeur de chaque champ ex
{{html.bf_titre}}
- enregistrez et transférez le fichier sur le serveur
- actualisez votre fiche évènement coding-party
- si il y a une erreur dans le code, reportez vous à la ligne indiquée sur le message d'erreur
Index
A vous de jouer
Personnalisez l'affichage de bazarliste
⭐ Niveau 1
Petites adaptations de mise en forme en utilisant seulement le CSS
exemple sur la page Agenda : template card avec le style carré (vous pouvez vous inspirer de cet exemple ) :
- faire apparaitre le titre de l'évènement et le lieu au survol de l'image
⭐⭐Niveau 2
Créez un template qui affiche le nombre de fiches
⭐⭐⭐Niveau 3
Créez votre propre template liste-evenement.twig


🤩 Niveau Jedi
Créer un template infinite slider comme dans cette vidéo https://www.youtube.com/watch?v=mF9yOwlunWk
Index
RGPD
La Commission Nationale de l’Informatique et des Libertés est une autorité administrative indépendante chargée de veiller à la protection des données créée par la loi Informatique et Libertés du 6 janvier 1978.personnelles contenues dans les fichiers et traitements informatiques ou papiers, aussi bien publics que privés.
Au quotidien, la CNIL s’assure que l’informatique soit au service du citoyen et qu’elle ne porte atteinte ni à l’identité humaine, ni aux droits de l’homme, ni à la vie privée, ni aux libertés individuelles ou publiques.
Réglementation Générale sur la Protection des Données personnelles RGPD
La Réglementation Générale sur la Protection des Données personnelles (RGPD) est une loi qui est entrée en application en 2018 en Europe. Elle s'inscrit dans la continuité de la loi française « Informatique et Libertés » de 1978.
La Commission nationale de l’informatique et des libertés (CNIL) considère une donnée à caractère personnel (ou « donnée personnelle ») comme « toute information se rapportant à une personne physique identifiée ou identifiable ». Il existe deux types d’identification :
- identification directe (nom, prénom, etc.)
- identification indirecte (identifiant, numéro, etc.).
Lorsque vous gérez un annuaire ou toute autre base de donnée dans laquelle des personnes sont nommées, vous êtes soumis au respect de ces lois.
Vos obligations RGPD
Vous devez garantir à tout utilisateur :- Le droit d'accéder à leurs données et d'en obtenir une copie ;
- le droit de les rectifier.
- le droit de s'opposer à leur utilisation
Vous devez nommer un Délégué à la Protection des Données, une personne qui veille au respect de ces règles et qui est joignable par les utilisateurs et peut faciliter le retrait d'une information.
Votre wiki gère des données nominatives ? Quelques questions à se poser
Des données sensibles ont-elles été collectées ?
Le traitement de données à caractère personnel dites DONNÉES SENSIBLES est à priori interdit.(Article 9 du RGPD)Il s'agit de données à caractère personnel qui révèle l'origine raciale ou ethnique, les opinions politiques,
les convictions religieuses ou philosophiques ou l'appartenance syndicale, ainsi que le traitement des données génétiques, des données biométriques aux fins d'identifier une personne physique de manière unique, des données concernant la santé ou des données concernant la vie sexuelle ou l'orientation sexuelle.
quels sont les droits d'accès appliqués ?
Dans vos bases de données, veillez à restreindre les droits de lecture sur certaines informations comme les adresses, numeros de téléphone ou les mails - et surtout minimisez les informations collectéesquels sont les droits d'écriture ?
si l'utilisateur a lui même créé sa fiche (et qu'il dispose d'un compte sur le site), l'idéal est d'appliquer un droit d'écriture % - qui signifie que seul le propriétaire de la fiche a le droit de modifier les informationssi l'utilisateur a créé sa fiche sans être connecté , les droits d'écriture seront de préférence attribués à un groupe de modérateurs (@moderateurices)
une page "Mes contenus" est-elle accesible ?
Faciliter l'accès et la modification aux informations de l'utilisateurun exemple de page mes contenus https://ressources.csconnectes.eu/?MesContenus
êtes vous amenés à transmettre les données à une autre structure ?
Si pour les besoins du projet, les données sont partagées à un moment avec une autre structure , vous devrez le préciser dans une page intitulé "Politique de confidentialité des données" ou "Charte de l'utilisateur"et vous devez être en capacité de prouver que la personne est informée et accepte les conditions (case à cocher : j'ai lu et j'accepte ...)
un exemple de charte à adapter à votre projet : https://ressources.csconnectes.eu/?CharteUtilisateurice
Index
Import csv
Diviser une colonne genre Nom Prénom=GAUCHE(I3;TROUVE(" ";I3))
=DROITEB(I3;NBCAR(I3)-TROUVE(" ";I3 ))
Formater les dates correctement
AAAA-MM-JJ
Index
Le code HTML généré par YesWiki
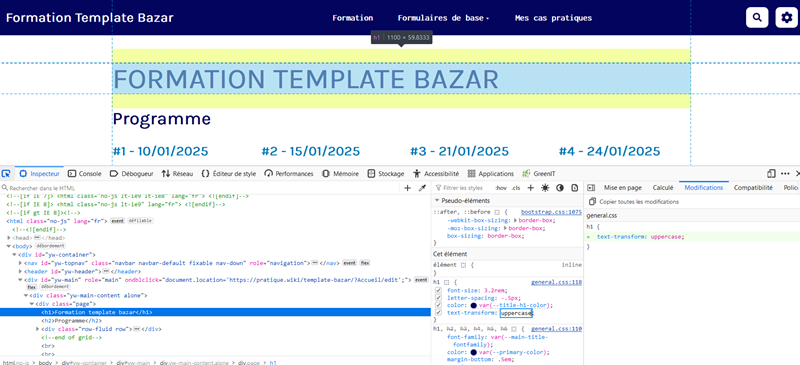
YesWiki génère automatiquement du code HTML afin que le navigateur puisse afficher votre page. Les contributeurs à un site YesWiki n'ont pas besoin de connaitre le langage HTML, en revanche pour pouvoir personnaliser le style graphique, il est nécessaire d'avoir connaissance du code qui est généré afin de comprendre à quel niveau sont définies les différentes propriétés d'affichage.Inspecter le code avec le navigateur
Les navigateurs proposent d'inspecter le code de n'importe quel site et de modifier en direct le rendu. Dans Firefox, vous pouvez accéder aux Outil de développement web en appuyant sur F12 ou sur Ctrl + Maj + I
Dans la partie gauche, le code HTML, et à droite le style appliqué à l'élément sélectionné dans le code.
L'icone "Sélectionner un élément de la page" (Ctrl Shift C) permet de survoler à un élément de votre page et d'afficher le code correspondant.
Tester des modifications en direct

Cet outil est donc utile pour simuler une modification mais il vous faudra ensuite transformer l'essai :
- soit en modifiant votre page si la modification concerne le contenu
- soit en copiant le code CSS modifié dans votre CSS custom, si la modification concerné le style graphique
Index
Interface de restitution
Les différents mode d'affichages des données
Des paramètres communs à tous les types d'affichage
Filtre (facette) permet d'afficher sur le coté des réultats des cases à cocher pour aider l'utilisateur à filtrer les résultats.Seuls les champs de type liste ou case à cocher sont disponibles pour les filtres facette
Barre de recherche : l'option "recherche dynamique" présente 2 avantages :
- la recherche est lancée automatiquement dès que l'utilisateur a tapé 3 caractères
- la recherche s'applique à l'ensemble des fiches (y compris lorsqu'on a utilisé l'option pagination - 10 fiches par page)
L'affichage par défaut : liste
Cet affichage de base permet de présenter les résultats sous forme d'accordéon. Les titres des fiches sont visibles et en cliquant dessus on ouvre le détail.L'affichage le plus modulable : bloc
Cet affichage s'adapte à toutes vos envies, c'est vraiment celui qu'il faut explorer en priorité 💕.
- titre
- sous-titre
- texte
- zone flottante (une petite étiquette de couleur)
- zone footer (fond de couleur sur le bas du cadre)
Index
Les bases du CSS
Le langage CSS (Cascading Style Sheet) permet de définir les propriétés d'affichage de chaque élément d'une page web.Dans Yeswiki vous avez la possibilité de définir des propriétés additionnelles en les ajoutant à PageCSS.
Voici la structure d'une syntaxe css :
selecteur {
propriété : valeur ;
propriété2 : valeur2 ;
}
Et comme dans tout langage informatique les caractères de ponctuation ne sont pas là pour faire joli :
- les accolades { } doivent être soigneusement ouvertes et fermées,
- et le point virgule doit être présent après chaque déclaration d'une propriété et de sa valeur.
Les commentaires
Il est recommandé de commenter vos modifications pour y revenir plus facilement par la suite/* mon commentaire */
Les sélecteurs
Un élément HTML
Pour définir le style d'un élément HTML, on utilisera le nom de l'élément comme sélecteur.Exemple pour les titres de niveau 1, l'élément HTML est H1
/* Titre 1 de couleur bleu avec un cadre autour */
h1{
color:#4F86C6;
border : 1px solid #4F86C6
}
Un élément spécifique qui possède un identifiant id = x
L'identifiant d'un élément est unique dans une page, de sorte que le sélecteur id est utilisé pour sélectionner un élément unique !Pour sélectionner un élément avec un identifiant spécifique, écrivez un caractère dièse (#), suivi de l'identifiant de l'élément.
Exemple pour un paragraphe avec l'attribut id="contact"
/* Paragraphe contact sur un fond bleu ciel */
#contact{
background-color:#E0E9F5;
padding:1em;
}
Les éléments qui possèdent une classe
Le sélecteur de classe sélectionne les éléments HTML avec une classe spécifique.Pour sélectionner des éléments avec une classe spécifique, écrivez un point (.), suivi du nom de la classe.
Exemple pour un élément avec la classe BAZ_label
/* Libellés des champs bazar plus petits et plus gras */
.BAZ_label {
font-size: 1rem;
font-weight: 800;
}
Appliquer le même style à plusieurs éléments
Si plusieurs sélecteurs sont séparés par des virgules, le style s'applique à chacun.
/* Même couleur pour tous les niveaux de titre */
h1, h2, h3, h4 { color:#4F86C6; }
Sélecteur avec un attribut
Dans bazar chaque champ possède un attribut data-id="identifiant", ces attributs peuvent être utilisé comme sélecteur, en les placant entre crochets []
/* Supprimer le label pour les champ bf_description */
[data-id="bf_description"] .BAZ_label {display:none;}
Notez que dans cet exemple on a combiné 2 sélecteurs : les éléments de avec un attribut de classe BAZ_label qui sont placés à l'intérieur d'un élément avec l'attribut data-id="bf_description"
Pour plus d'info sur les combinaisons de sélecteurs : https://www.w3schools.com/cssref/css_ref_combinators.php
Les pseudo-classes
Une pseudo-classe est utilisée pour définir un état particulier d'un élément.Par exemple, elle peut être utilisée pour
- styliser un élément lorsque l'utilisateur le survole avec la souris
- donner un style différent aux liens visités et non visités
- donner un style à un élément lorsqu'il est mis en évidence
- styliser les éléments de formulaire valides/invalides/requis/optionnels
/* Rotation au survol de l'image */
img:hover{
-webkit-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-ms-transform: rotate(10deg);
-o-transform: rotate(10deg);
transform: rotate(10deg); }
Les pseudo-éléments
Un pseudo-élément CSS est utilisé pour donner du style à des parties spécifiques d'un élément.Par exemple, il peut être utilisé pour
- styliser la première lettre ou ligne d'un élément
- Insérer du contenu avant ou après un élément
/* la barre placée à coté du titre des fiches bazar */
.BAZ_fiche_titre::after {
background-color: var(--primary-color);
content: "";
flex: 1;
height: 12px;
border-radius: 12px;
margin-left: 2rem;
}
Index
Les documentations de référence
Documentation html :- en mode dictionnaire de référence https://www.w3schools.com/html/default.asp
- Pour s'entrainer avec des petits exercices interactifs : https://www.w3schools.com/html/exercise.asp?x=xrcise_elements3
Documentation css :
- le dictionnaire de toutes les propriétés CSS https://www.w3schools.com/css/default.asp
- Les exercices pour découvrir et s'entrainer : https://www.w3schools.com/css/exercise.asp?x=xrcise_syntax1
Un autre site ressource HTML/CSS joliment présenté 💖 https://softglossary.space/glossary#css
Documentation twig :
- la doc TWIG Symphony v2 officielle (yeswiki utilise twig v2)
- une liste des syntaxes twig pour se donner un apercu des possibilités - c'est bien fait et en francais en plus !
Index
Les formulaires bazar - présentation
YesWiki dispose d'un outil puissant de base de données qui permet de :
- Créer des bases de données
- Collecter des informations, créer des ressources partagées, organiser des évènements, cartographier...
- Visualiser et trier les informations de façon agréable et utile
La démarche en 3 phases
1
Création du formulaire contenant les questions
Création du formulaire contenant les questions
2
Remplissage par les personnes concernées
Remplissage par les personnes concernées
3
Affichage des données collectées
Affichage des données collectées
1 Concevoir le formulaire
1 FORMULAIRE = 1 jeu de questionsLa création du formulaire est réservée aux administrateurs.
Elle est accessible via la roue crantée, puis menu Formulaires (ce menu est parfois nommé Base de données ou encore Bazar sur des wiki plus anciens)
Plusieurs modèles de formulaires sont présents par défaut sur votre wiki et il est possible de les dupliquer afin de personnaliser un formulaire selon vos besoins.
2 Afficher le formulaire pour permettre aux personnes d'y répondre
Pour permettre aux utilisateurs de remplir le formulaire, vous devez l'intégrer à une page de votre wiki.Cette opération est extrêmement simple à réaliser :
- Créer une page
- Insérer le composant Afficher un formulaire de création de fiche
- Une interface vous permet de choisir le formulaire à insérer
- Cliquer sur Insérer le code
- Sauvez la page
A chaque personne qui complète le formulaire, une fiche sera crée
3 Affichage des données collectées
Les données collectées peuvent être affichées sur une page sous différentes formes : liste accordéon, grille (blocs), cartographie, galerie photo, calendrier.Cette opération est extrêmement simple à réaliser :
- Créer une page
- Insérer le composant Afficher les données d'un formulaire
- Une interface vous permet de choisir le formulaire à insérer puis le type de présentation souhaitée
- Plusieurs paramètres disponibles permettent d'affiner l'affichage , d'afficher ou pas des filtres, une barre de recherche, ...
- Cliquer sur Insérer le code
- Sauvez la page
Démo d'utilisation du gestionnaire de base de données
Index
Mentions légales
La loi pour la confiance dans l’économie numérique du 21 Juin 2004 précise les informations que vous devez faire apparaître sur votre site internet.Rubriques à faire apparaitre
Identité de la structure- dénomination sociale
- forme juridique
- montant du capital social
Coordonnées
- adresse du siège social
- adresse de courrier électronique ou numéro de téléphone pour contacter votre structure
- si vous utilisez des images, illustrations, photographies : vous devez faire figurer leur propriété intellectuelle
- pour les textes qui ne sont pas les vôtres, vous devez recueillir l’autorisation de l’auteur ou tout du moins citer la source du texte
vous devez prévoir une page de mentions légales qui doit inclure des informations relatives à l’hébergement du site (même si le site est hébergé à titre gratuit).
Ces mentions portent sur :
- le nom de l’hébergeur
- la raison sociale
- l’adresse
- le numéro de téléphone.
exemple de mentions légales
https://moveagri.educagri.fr/?MentionsLegales
Index
Modifier la couleur du menu
Par défaut, le menu principal est composé d'une barre de couleur primaire sur laquelle les liens sont affichés en blanc ou plus précisemment la couleur claire que vous avez défini dans votre configuration graphique (page LookWiki)Définition des variables de couleur
La page PageCss permet de définir vos propres règles de style en css.Un certain nombre de variables permettent de jouer sur les couleurs sans entrer dans des syntaxes css (qui demandent quelques compétences techniques).
Les variables sont définies dans :root{ } exemple
:root{--primary-color:pink;}
Pour vous aider, ces variables sont déjà présentes dans votre PageCss, elles sont cependant mises en commentaire , à vous de les modifier et les activer en fonction de vos besoins.
/* un commentaire est placé entre ces caractères */
Pour activer des variables, il faudra :
- enlever les caractères / et / sur la ligne souhaitée
- mais également sur la 1ere ligne :root{ et sur la dernière ligne }
Les variables liées à la barre de menu
/* couleur de la barre de menu */ --navbar-bg-color: var(--neutral-light-color); --navbar-text-color: var(--primary-color); --navbar-link-color: var(--primary-color); --navbar-link-bg-color: transparent; --navbar-link-hover-color: var(--secondary-color); --navbar-link-bg-hover-color: transparent; --navbar-border: none; --navbar-border-radius: 0; --navbar-shadow: none;
Le logo
Pour placer votre logo à gauche de la barre de menu : éditer PageTitreAfin de ne pas alourdir votre site, pensez à minimiser votre fichier image, inutile d'avoir une taille de plus de 60px de haut...
La taille de l'image est limitée par la taille de la barre
#yw-topnav .navbar-brand img { max-height: 2.9rem;} /* soit environ 40px de haut */
Modifier cette valeur peut avoir un impact sur l'alignement du logo en version mobile
Il faudra modifier la marge du haut en version mobile
@media mobile and (max-width: 480px) {
#yw-topnav .navbar-brand img {
max-height: 3.9rem;
width: auto;
margin-left: .9rem;
margin-top: 1rem;
}
}
Index
Modifier le menu
Vous souhaitez ajouter ou modifier des liens dans le menu de votre wiki ?
Vous trouverez le lien pour éditer votre menu en passant par la roue crantée / Gestion du site
Le menu principal est contenu dans une page nommée PageMenuHaut.
Elle se présente comme une liste de liens
[Intitulé à afficher](IdentifiantPage)
ou bien avec l'ancienne syntaxe qui est équivalente
[[IdentifiantPage Intitulé à afficher]]
Vous remarquerez que les liens sont précédés d'un tiret -
Ces tirets doivent être conservés, ils permettent d'indiquer les liens de premier niveau et les liens de second niveau (sous-menu).
Les sous menus : le tiret est décalé d'un espace .
- Lien visible - Sous menu (affiché au survol) - Sous menu 2 - Lien visible 2 - Lien visible 3
Il est possible éventuellement de mettre un troisième niveau mais je déconseille, cela va compléxifier la navigation en offrant trop d'option au visiteur.
Index
Personnaliser le favicon
Option 1 : via page Fichier de conf / dans les paramètres principaux Icône du site (emoji ou URL vers une image PNG) - faviconOption 2 :Créer un dossier /custom/themes/margot/images
placer le fichier favicon.png
Index
Prendre en main l'éditeur de page
Pour éditer une page vous pouvez double cliquer sur le contenu ou cliquer sur le lien "Editer la page" situé en pied de page.
Les principaux éléments de mise en forme du texte
Titres
Pour mettre en forme un titre, sélectionnez votre texte et utilisez le menu Format puis choisissez le niveau de titre souhaité.Votre titre est maintenant entouré de = dans l'éditeur yeswiki.
Plus le titre est gros et plus il y a de caractère = . Le maximum est 6, le minimum est 2
======Titre de niveau 1======
=====Titre de niveau 2=====
etc...
Gras, souligné, italique
De la même manière, le pictos B permet de mettre en grasun mot en gras sera repérable dans l'éditeur de page Yeswiki par **
Ajouter une image
le bouton Fichier permet d'insérer une image ou un document jointDes options sont disponibles pour définir la position de l'image (gauche, centre, droit)
Pensez à renseigner le texte alternatif qui sera utile aux malvoyants.
Mise en forme avancée : colonnes, bloc de couleur, ...
Le menu Composants permet d'insérer des éléments de mise en forme avancés.Nous les détaillerons dans un autre chapitre.
Index
Propriété intellectuelle et licences de partage
En France le Code de Propriété intellectuel régit les droits d'auteurs jusqu'à 70 ans après sa mort.Par conséquent il est à priopri interdit d'utiliser un texte, une image, une musique sans avoir l'autorisation de l'auteur ou de ses descendants.
Pour permettre la réutilisation de contenus, il existe des licences de partage comme par exemple les licences creative commons.
Droit à l'image
Selon l'article 9 du code civil, chacun à le droit au respect de la vie privée.Si on veut utiliser l'image d'une personne, il est nécessaire d'avoir une autorisation (de la personne majeure eou de ses responsables légaux) et cette autorisation doit être limitée dans le temps.
Le droit à l'image n'est pas valable si on est sur un lieu public et que la photo n'est pas en plan resserré
Domaine public - ressource libre
à compléterLicences de partage
Creative commons à compléter
Index
Prototyper
Tout projet mérite un plan.Je ne peux que conseiller le papier et le crayon pour commencer à réfléchir aux élements que vous souhaitez mettre en valeur.
Ensuite pour réaliser une maquette plus aboutie il existe des outils de design assez facile à prendre en main.
Vous avez la possibilité de partager ces maquettes à votre équipe qui pourra anoter des remarques, ou même proposer des améliorations.
Pour chaque objet on peut extraire le code css facilement, ce qui facilitera le travail d'intégration.
Outils de design
- Figma le plus connu, possède pas mal de plugins pour faciliter l'insertion d'icones issues de vos bibliotheques habituelles (que ce soit fontawesome, flaticon, ...), des plugins RGAA, etc.La plupart des fonctionnalités sont accessibles en utilisateur gratuit, cependant pour le mode dev qui permet d'extraire le css il faut un abonnement.
- PenPot l'alternative open-source - un version auto-hébergée par le collectif Yeswiki est disponible design.yeswiki.net
Index
Rédiger les textes de présentation
Gagnez en lisibilité avec des contenus bien rédigés !
La chose la plus importante sur votre site est son contenu. Les textes doivent être rédigés avec soin et être correctement calibrés afin de rester digestes.
Comment une page web est-elle parcourue ?
A l’ecran on lit 25% moins vite que sur papier, seuls 20% des internautes lisent mot à motLe sens de lecture n’est pas figé à l’inverse de celui d’une phrase
Notion de Front Loading
Le parcours visuel pour l'internaute est le plus souvent en forme de F 'F shaped pattern'. Le lecteur ne lit que les 1ers mots, le 1er tiers de la phrase doit contenir les informations principales. Les titres sont 5 fois plus lus que le reste.
La ligne de flottaison (ce qui est affiché à l'écran avat de commencer à scroller) est une barrière pour le contenu
Quelques points de repères pour vous aider à préparer vos contenus
Titre
Entre 5 et 15 motsIntroduction
Entre 50 et 100 motsElle doit contenir :
- une phrase d'accroche
- définir le sujet et son contexte
- la problématique (donne un angle et s'articule autour du besoin)
- annonce le plan
Texte d'habillage
Entre 100 et 150 mots- Quand le projet/ la structure a t il été créé ?
- Quel est le secteur d'activité ?
- Quelle est la zone d'intervention ?
- Quel est le profil des membres / des participants ?
- Quelles sont les idées principales ?
Conclusion
Entre 150 et 200 mots- complète l'introduction
- donne des éléments de réponse
- incite à aller plus loin
- suggère une action
- laisser une ouverture
Quelques conseils
Ecriture journalistique : 4 C - Court concis concret connuConnu = registre de vocabulaire connu
Informer c’est choisir , sélectionner les infos les plus pertinentes en fonction de l’angle que l’on a choisi
5W2H Who What When How
Qui ? il s’agit du sujet de l’information
- Telle personne a commis telle action
- Telle personnalité a formulé telle déclaration
- Tel évènement a engendré telle conséquence
Où ? L’endroit où se passe l’évènement
Règle d’écriture : pyramide inversée
En 1er l’information essentielleOn développe
A la fin on commente
Titre
Chapeau
Texte
Utile également à l’oral pour les pitch
C’est pas du tout le principe intro – développement – conclusion
L’accroche permet de commencer par un fait insolite pour créer une ambiance.
Penser au confort de lecture
Des textes écrits sur une trop grande largeur sont plus fatiguants à lire. La meilleure lisibilité est obtenue pour une largeur de ligne entre 50 et 75 caractères.La structure de votre page contribuera à améliorer le confort de lecture en intégrant des colonnes, des illustrations, des espaces vides.
Quelques repères pour un texte bien calibré
Titre 4 à 10 motsPhrases 12 à 15 mots
12 mots = 70% de mémorisation
Pensez au maximum à utiliser la forme active
Index
Référencement naturel
Comment apparaitre dans les moteurs de recherche sans payer de publicité ?
Choisir les bons mots clés
Si votre structure (votre entreprise ou votre association) est connue du public, il est fort probable que les personnes qui veulent en savoir plus sur vous tape sur leur moteur de recherche votre nom / votre marque - 1er mot clé identifié : facile.
Maintenant il faut élargir un peu le spectre et formuler votre domaine d'expertise en 2 ou 3 mots : exemple "site web collaboratif"
Les mots et expression qui nous viennent lorsqu'on cherche sur un moteur de recherche sont souvent très basique.
Une bonne astuce pour explorer les mots clés
Ouvrez une page avec votre moteur de recherche préféré et taper un mot clé en lien avec votre activité, vous verrez apparaitre par autocomplétion une liste d'expression fréquemment recherchés.C'est un bon indicateur pour voir si votre mot clé à des chances d'être un jour recherché ou si votre contenu est totalement niché auprès d'un public restreint.
Explorer les mots clés de vos concurrents
Le site 1.fr permet d'explorer les mots clés champ sémantique à partir du lien vers un site vous pouvez lancer l'analyse sur votre site ou sur le site d'un de vos homologue pour vous donner des idées de mots à utiliser : le vocabulaire est simple et cela permet d'enrichir les textes tout en restant facile à comprendre pour lles visiteurs.Utilisez vos mots clé
Pensez à décliner vos mots clés dans vos titres, vos textes et vos illustrations. Le nom des images compte également. Evitez de laisser le nom du fichier brut : DCS2022142563.jpgOn a souvent peur de se répeter ou de faire des phrases lourdes, mais il est utile de trouver des phrases qui reprennent le mot clé.
Performance du site
Un site lent sera moins bien référencé, pensez à optimiser le poids de vos images avant de les mettre en ligne.En plus ca réduira votre impact environnemental !
Pour tester le poids de votre site wbe : https://www.ecoindex.fr/
Liens internes et liens externes
Plus il y a de liens sur vos pages et plus il est facile de naviguer, la lecture d'un site n'est pas comme la lecture d'un livre on ne l'aborde pas de la première à la dernière page, pensez à toutes les passerelles possibles pour surfer d'une page à une autre et permettre à l'internaute de creuser l'info rapidement.Les liens vers d'autres sites de référence dans votre domaine sont également un gage de qualité pour les moteurs de recherche.
Index
Sécuriser son site
Lorsque vous gérez un site, il peut arriver de traverser un moment d'angoisse, notamment dans les situations suivantes :
- Une page peut être modifiée
- Spams : liens publicitaires introduits en masse
- Accès à des données personnelles
- Perdre les contenus - le site n'est plus disponible
Voici quelques scénarios pour vous aider à réagir faces aux petits et gros tracas qui pourraient advenir (ou pas) au cours de la vie de votre wiki. Nous vous proposons à des solutions correctives mais aussi des pistes pour vous aider à prévenir ces risques pour éviter les tracas.
1. Une page a été modifiée
Solution possible
Restaurer la version précédente en 3 clicsCliquer sur "Dernière édition" en bas de page pour accéder à la liste des modifications réalisées sur une page
Chaque utilisateur qui a accès en écriture à une page a également accès à l'historique des modifications
Par défaut l'historique montre les 10 dernières versions mais il est possible d'afficher davantage de versions si besoin de remonter plus loin (voir fichier de configuration)
Prévenir les risques
Une page "Tableau de bord" est accessible via la roue crantée elle fourni la liste des modificationsDes flux RSS sont disponibles :
- sur l'ensemble du wiki : ce flux est accessible via la page DerniersChangementsRSS/xml de votre wiki
- spécifiquement sur chacun des formulaires (via Bazar)
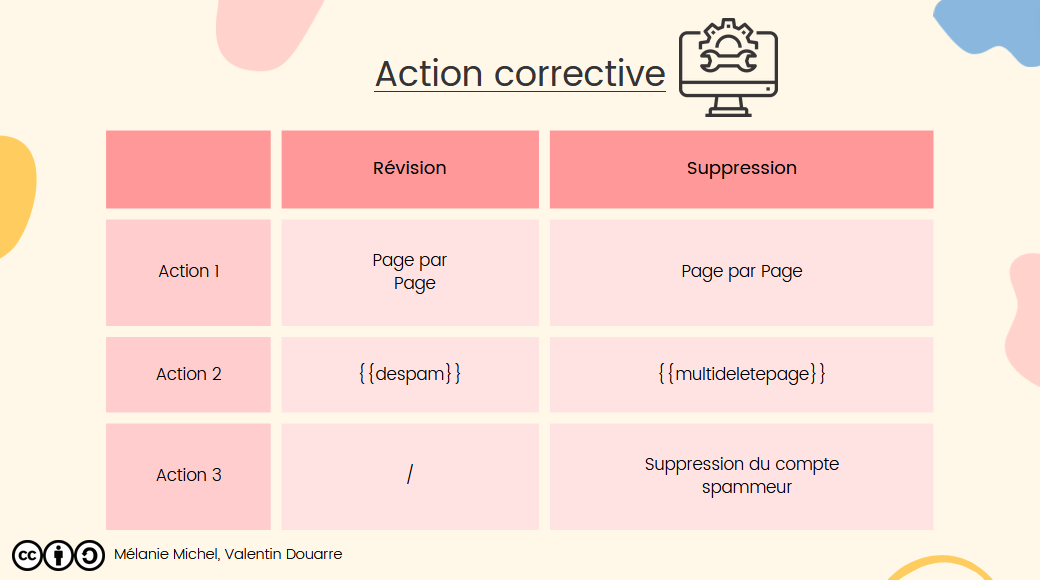
2. SPAMS ou Messages publicitaires sur de multiples pages
Solutions possibles
Restaurer les versions précédentes sur plusieurs pages à la fois : utiliser le composant {{despam}}Supprimer plusieurs pages à la fois : Installer l'extenstion maintenance qui permettra d'utiliser le composant {{multideletepages}}
Prévenir les risques
3 possibilités au choix paramétrables via le fichier de configuration (Gestion du site / fichier de conf)- Mot de passe demandé pour modifier les pages (dans rubrique Droits d’accès) - il s'agit d'un mot de passe unique proposé par l'administrateur et communiqué aux membres du groupe - il est associé à une question qui peut être simple comme "combien font 3 fois 4 en lettres ?", cela permet de rester très ouvert aux contributions pour un large public (sans création de compte) mais de limiter les modifications faites par des robots
- Activer l'utilisation d'un captcha avant la sauvegarde (dans rubrique Sécurité)
- Modifier les droits d’écriture par défaut (dans rubrique Droits d’accès / cela s’appliquera aux nouvelles pages)
Faire "hiberner" son wiki, le mettre en lecture seul
Si le projet est terminé, que vous êtes occupé ailleurs, et qu'il n'est plus nécessaire d'autoriser les modifications sur le site. En résumé vous voulez que votre wiki reste en ligne mais vous ne voulez pas :- qu'il y est de contributions/modifications
- passer du temps à surveiller les spams
=> Passez votre le wiki en mode "Hibernation" permet de mettre le wiki en lecture seule en 1 seul clic (sans changer la configuration des pages ou formulaires)
via Gestion du site > Fichier de Config > Sécurité > État du wiki > “hibernate”
3. Protection des données personnelles
Solutions possibles
Limiter l’accès en lecture sur certains champs dans les formulaires (téléphone, adresse personnelle, mail)Afficher le mail sous forme de bouton de contact
Permettre à un utilisateur de modifier ou supprimer lui-meme les informations qu'il ne souhaite plus partager, il existe une page "Mes Contenus" (accessible via la roue crantée) qui regroupe les fonctionnalités utiles pour faciliter l'accès aux informations personnelles d'un utilisateur connecté, à vous de la personnaliser
Prévenir le risque
Restreindre la collecte d’informations à celles qui sont strictement nécessairesEmpêcher les robots d’indexer le wiki
4. Le site a disparu 😰
Plusieurs scénarios peuvent mener à la "disparition du site" :- une mise à jour qui ne s'est pas déroulé correctement
- l'absence de renouvellement de l'hébergement (chez la plupart des hébergeurs, si vous n'avez pas payé le forfait annuel, l'accès et coupé et le site est supprimé assez rapidement)
- le datacenter a brulé et vos données aussi
Solutions possibles
Lorsque votre site montre une page blanche après une mise à jour, vous pouvez ajouter &debug à la fin de l'url pour afficher les éventuels message d'erreur et souvent il est nécessaire de lancer une mise à jour du wiki via FTPSi pas suffisant restaurer une sauvegarde via l’interface de votre hébergement
Prévenir le risque
Effectuer une sauvegarde et la télécharger sur un support différentVérifier auprès de son hébergeur que des sauvegardes automatiques
ont été mises en place
Vérifier que le renouvellement automatique de l’hébergment est activé
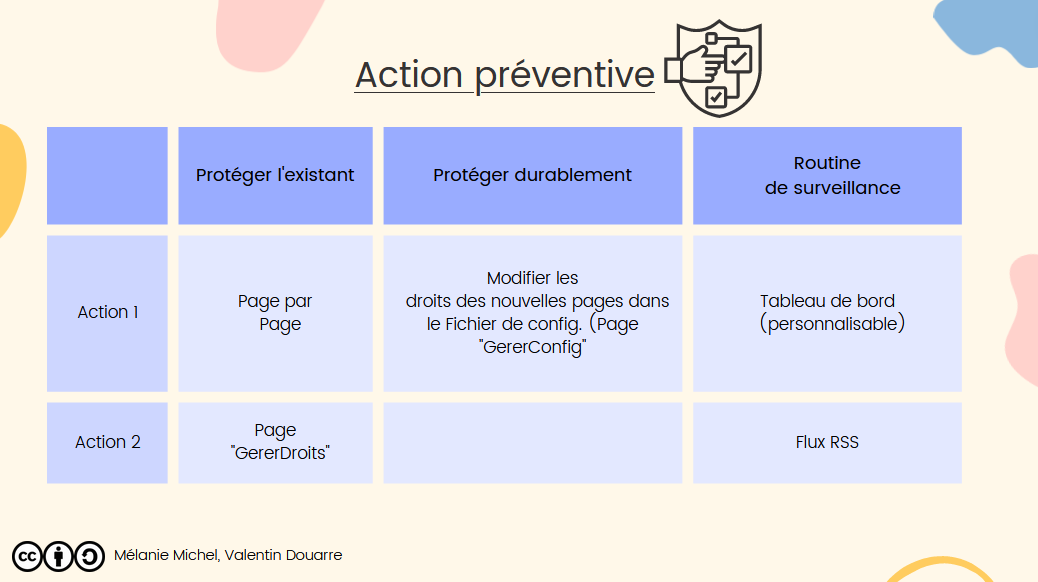
EN RESUME
3 échelles d'actions
- 1. GESTION PAR PAGE
- 2. ACTION GLOBALE (via composants)
- 3. FICHIER DE CONFIGURATION (page “GérerConfig”)


Index
Style des titres
Personnaliser la couleur des titres
Dans PageCss , vous trouverez ce code prêt à être adapté à vos gouts et vos couleurs.Des variables de couleurs ont été définies dans le thème Margot, vous pouvez les modifier :
- soit en utilisant les couleurs de votre thème
par exemple pour utiliser la couleur primaire vous utiliserz la variable --title-h1-color:var(--primary-color);
- soit en utilisant un code couleur hexadecimal :
par exemple --title-h2-color:#ea663c;
- soit nommer la couleur : red, green, blue - c'est plus simple mais le choix est réduit ... (listes des couleurs que l'on peut nommer)
:root {
--title-h1-color:var(--neutral-color);
--title-h2-color:#ea663c;
--title-h3-color:Fuchsia;
--title-h4-color:var(--secondary-color-2);
}
- Si vous souhaites aller plus loin, vous pouvez aussi définir vos propres style avec toutes les propriétés css que vous voulez :
/* pour les titres de niveau 1 */ h1 { color:red; border:2px solid blue; } /* pour les titres de niveau 2 */ h2 { .... }Titre avec un effet surligné
L'astuce pour avoir une couleur de fond légèrement décalée comme sur cet exemple, c'est de définir un dégradé transparent sur 60% de la hauteur du titre, puis de la couleur de votre choix sur 40%
L'utilisation d'un dégradé est possible en utilisant la propriété CSS background-image.
L'utilisation d'un dégradé est possible en utilisant la propriété CSS background-image.
h3 {
- font-size: 1.2rem;
- color: var(--neutral-color);
- background-image: linear-gradient(transparent 60%, rgb(253, 193, 0) 40%);
- width: fit-content;
Titre avec un petit trait dessous
Index
Syntaxes twig pour afficher du contenu yeswiki
Un template twig permet de concevoir une structure de page en HTML et d'y intégrer des petits bouts de code dynamique.2 syntaxes à connaitre pour débuter :
- {{ ... }} permet d'afficher la valeur d'une variable
- {% ... %} permet d'executer un traitement (condition, boucle, ...)
Au moment d'afficher le rendu d'une fiche bazar, vous disposez de deux objets disponibles au format JSON :
fiche et html
Dans fiche sont stockées les valeurs brutes de chaque champ, c'est à dire lorsque c'est un champ de type liste, c'est l'index de la liste qui est stocké dans fiche.champ_liste
Dans html on dispose de la valeur préformatée, pour notre liste on aura l'intitulé entier.
Pour afficher la valeur du champ bf_titre, vous pouvez écrire :
<h1>{{fiche.bf_titre}}</h1>
Pour un texte long :
{{html.bf_description|raw}}
Le contenu d'un champ texte long peut contenir des éléments de mise en forme, c'est pourquoi on affiche de préférence la valeur préformattée html.bf_description, en twig il faut ajouter |raw pour indiquer qu'il s'agit d'un code HTML à interpréter
Ajouter une condition
If ... Else ...Vous avez la possibilité de tester la valeur d'un champ et de définir des options d'affichage.
{% if fiche.listeinscription == "obligatoire" %}
<p>L'inscription est obligatoire, merci de compléter le formulaire suivant : {{html.url_inscription}}</p>
{% else %}
<p> Entrée libre dans la limite des places disponibles.
{% endif %}
Notez la présence d'un double signe = pour tester :
{% if champ == "valeur" %}
Pour tester si la valeur est différente :
{% if champ != "valeur" %}
Pour tester si une valeur a été saisie :
{% if champ %}
Quelques bouts de code à copier coller
Aucun résultat
- ...
- {{ page + 1 }}
Index
Templates dynamiques
Un template dynamique permet de charger uniquement les données qui seront affichées. C'est beaucoup plus performant et cela permet d'éviter les bugs d'affichage liés à l'utilisation de la pagination et des facettes notamment.Les template dynamiques sont écrits en VueJs
La doc développeur pour les template custom est disponible en anglais seulement
Doc développeur
Il est possible de modifier le contenu de l'un des blocks du template dynamique
Créer le fichier dans le dossier custom/templates/bazar/entries/index-dynamic-templates/
et penser à préciser dynamic="true" lorsque vous appelez le template
{{ bazarliste id=".." template="my-template" dynamic="true" }}
{# custom/templates/bazar/entries/index-dynamic-templates/my-template.twig #}
{% extends "@bazar/entries/index-dynamic-templates/card.twig" %}
{% block area_footer %}
<div class="commentaires"><span v-html="entry.comments_count"></span><i class="fas fa-comment"></i></div>
{% endblock %}
Index